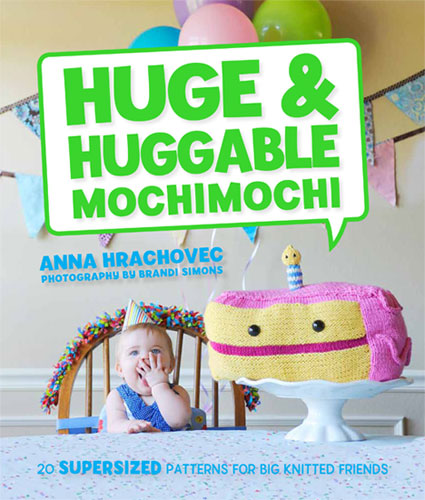
Do you know what today is?? Today is the day that I’m sharing the first of three sneak peeks from my upcoming book Huge & Huggable Mochimochi!
It was tough to choose what to show you, but I can’t say no to this guy: Roland the Roly Poly!

Roland is done with a life of hiding under rocks and is ready to let it all hang out. In fact, he’s hanging out in my parents’ backyard! (There are many perks to having your photographer live across the street from your parents.)
This guy is hands-down one of my favorite jumbo mochis from the book. There’s just something about all his legs, and the ridges on his shell, that make him extra squishy and huggable! He knits up quickly using Lion Brand Hometown USA yarn.
As you can see in this project, the bigger size of the toys in this book meant that I could incorporate many design elements that were new to me. I loved figuring out how to get the ridges on Roland’s shell just right and how to give his body that stylish curve.
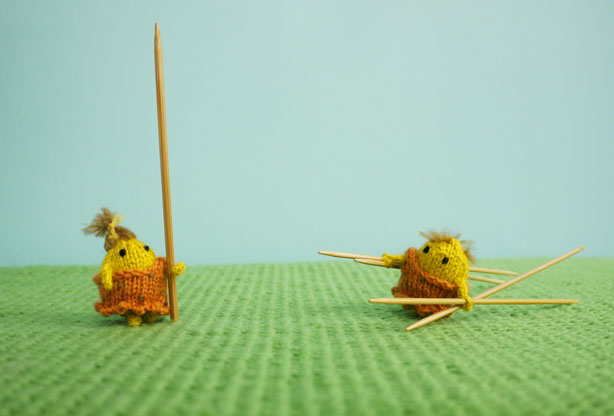
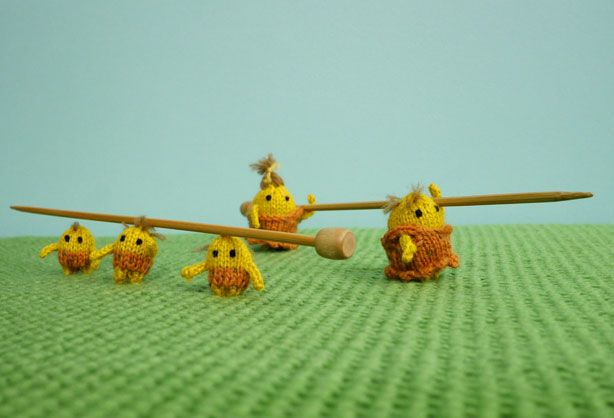
Speaking of curves, even this free-spirited roly poly lets instinct get the best of him sometimes…

The great photography is by the brilliant Brandi Simons, who has done the photos for all of my books. We had even more fun with the photography for this book than previously— the scale of the projects meant that we could really place the toys in the world and their mere presence made for hilarious images.
Another reason that I wanted to share Roland with you all is because I’m fascinated by the distribution of roly polys, or pill bugs, and what people call them. I grew up playing with them in Oklahoma, but my husband, who’s from New Hampshire, had never seen one in his life until recently!
So I’d like to conduct an informal poll:
1. Do you know what this creature is?
2. If so, what do you call it?
3. Where do you live?
Let us know in the comments!
Huge & Huggable Mochimochi comes out on October 15th! The book contains 20 all-new patterns for supersized knitted toys with equally big personalities. You can preorder a signed copy right now, and it’s also available for preorder at Amazon. Or buy it from your local yarn store on the 15th!